היום חוזרים לבסיס, כתבה מעניינת שעושה סדר בכל נושא הגריד ועיצוב רספונסיבי עם טיפים מקצועיים איך להשתמש בהם.
נתחיל במעט מושגי יסוד:
Field Elements הם בעצם הבלוקים של העיצוב הם יכולים להיות טקסטים, תמונות או שילוב של שניהם.
רקעים לא נחשבים כבלוקים של עיצוב אלא אם כן הם משמשים כקונטיינרים לטקסט ותמונה. טורים בלוקים עבים של צבע אשר מהווים את רוחב התוכן. אלמנטים עיצוביים ציריכם לשבת על טורים,
בדר”כ מערכות עיצוב בנויות על גריד של 12 לדסקטופ, 8 לטאבלט, ו4 למובייל. רוחב טור נפוץ הוא בין- 60 ל80 פיקסלים. ריווחים הם השטח בין כל טור. 20 פיקסלים זה רווח נפוץ בין טור לטור. הריווחים חשובים לעיצוב אלמנטים של כרטיסיות כמו גלריית תמונות. חלק ממערכות מגדילות את הריווחים ככל שהמכשיר גדל, אך אפשר להשאיר את הריווחים קבועים.
שוליים צדדיים הם השטח הלבן מחוץ לרוחב התוכן, והרוחב שלהם עולה עם גודל המכשיר. שוליים מקובלים למובייל הם 20-30 פיקסלים והם משתנים בין טבלאט לדסקטופ. חשוב לבחור שוליים צדדיים שיהוו את המינימום של השטח הלבן כשאר אנחנו מכווצים את הדפדפן.
קווים מנחים
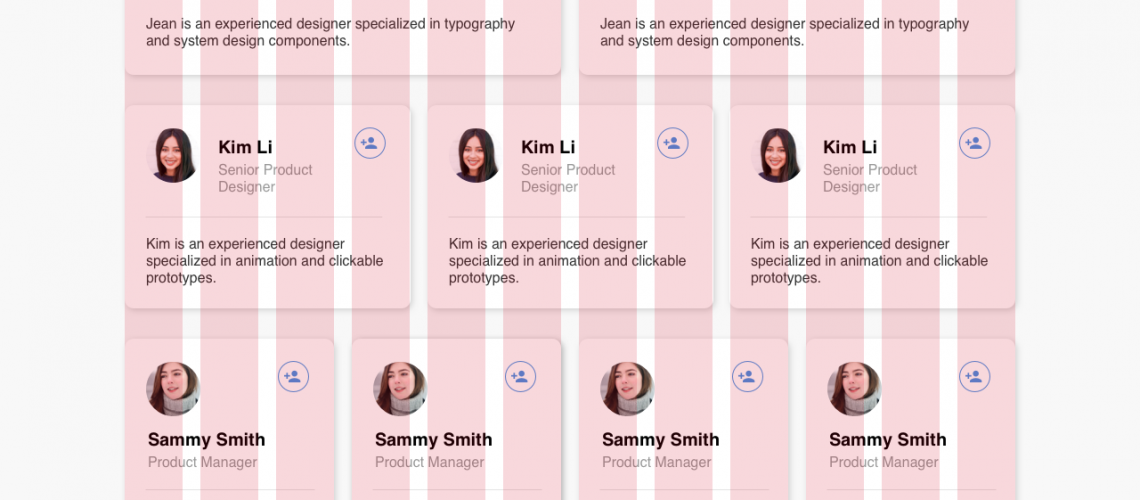
1. אלמנטים צריכים להיות בנויים על מספר טורים.
האלמנטים יכולים להיות בנויים על 6, 3, 4 טורים העיקר שישבו על מספר טורים. כאשר אנחנו רוצים לחלק את התוכן לסקשנים עם מספרים כדאי שכל סקשן ישב על מספר טורים שיהווה את המיכל ולכל מיכל כזה יהיו שוליים צדדיים.
2. אל תשאירו אלמנטים בתוך הריווחים.
האלמנטים צריכים לשבת על הטורים ולא לגלוש לריווחים שבין הטורים. זה לגמרי מחמיץ את המטרה של הגריד.
3. זה בסדר אם אלמנטים מקננים לא יושבים בדיוק על הגריד כל עוד האלמנט הראשי על הגריד.
ישנם מקרים בהם אנחנו רוצים לעצב כרטיס ולחלק את התוכן והתמונה לשני חצאים שווים ואז נוצר מצב שהתמונה לא יושבת בדיוק על טור, והטקסט לא יושב בדיוק… זה בסדר כל עוד המיכל שמהווה את האלמנט הראשי יושב על גריד
.4. אין צורך להשתמש בפדינג חיצוני אלא אם כן זה מכוון.
בהתחלה עיצוב על הטורים מרגיש מוזר ויש לנו צורך להוסיף פדינג, אבל בדיוק לזה נועדו השוליים. השוליים הם בעצם האקסטרה פדינג וכשהדפדפן מתכווץ כל התוכן בתוך הגריד יתאים את עצמו בפרופורציות והשוליים הצדדיים יהיו קבועים או השוליים יקטנו בהתאם. בעצם עיצוב על 1200 פיקסלים הוא קרוב יותר ל960 אשר יושב בתוך ארטבורד של 1200 כדי לאפשר שוליים צדדיים.
5. אלמנטים מקצה לקצה של הארטבורד יוצאים מהגריד ויש להם בליד
זה יוצא דופן של סעיף 4 . אם יש לנו רקע מקצה לקצה או תמונה, צריך לתת לו בליד במוקאפ כדי שהמפתחים ידעו שזה אלמנט מקצה לקצה
אז איך זה עובד רספונסיבית?
בגריד מסורתי רוחב הטורים והמרווח בינים נשאר קבוע ורק מספר הטורים משתנה מדסקטופ לטאבלט למובייל.
אם מגדירים כרטיס בגודל 4 טורים בדקסטופ, בטאבלט יהיו שני כרטיסים והשלישי יהיה שורה מתחת ובמובייל כולם יהיו מתחת לשני.
אם הקוד בגריד קבוע, רק כשנגיע לנקודת השבירה הבאה העיצוב ישתנה בהתאם ובין נקודות השבירה העיצוב ישאר דומה לעיצוב הכי קרוב לנקודת השבירה הנוכחית.
בגריד פלואידי כאשר מכווצים את החלון כל האלמנטים משתנים באופן דינאמי, תהייה גלישת טקסט והאלמנטים יהיו צרים יותר. עם זאת המבנה לא ישתנה עד שנגיע לנקודת השבירה הבאה.
גריד היבריד משמעו שהאתר הוא בגריד פלואידי והוא משתנה גם בגדלים של המובייל בגלל ריבוי גדלי המכשירים.