כתבה קלילה עם קווים מנחים ליצירת כפתורי הנעה לפעולה אפקטיביים.
בעידן הנוכחי קשה מאוד להסב את תשומת ליבו של המשתמש, תשומת הלב האנושית עומדת על 8.25 שניות. ע”י הפניית תשומת הלב של המשתמש רק לאלמנטים מרכזיים, אחוז ההמרה יעלה.
אחד מהאלמנטים המרכזיים הם כפתורי ההנעה לפעולה באתרים ובמוצרים ומטרתם לגרום לפעולה אחת מאוד מסוימת: יצירת חשבון, הוספה לעגלה, קניית מוצר וכו’.
מספר קווים מנחים שיעזרו לנו לעצב כפתורי הנעה לפעולה שיגדילו את אחוז ההמרה
1. עקביות
עקביות היא אחד העקרונות החשובים שאותם מדגישה אליסון ראנג, כותבת UX בגוגול.
טקסט הכפתור צריך להיות עקבי אך לא בהכרח קצר, יש איזה איזון מסוים בין מספר המילים לבין המסר אותו אנחנו רוצים להעביר. מסר עקבי משמעו שלכל מילה יש מטרה.
אחת הדרכים לעשות זאת היא לבטא את הפעולה הנגזרת מהפתור בכותרת שלו.
2. בהירות
השפה היא עיקר כפתור ההנעה לפעולה, גם אם אנחנו משתמשים במעט מילים. בחירת המילים שלנו קובעת איך המשתמש יתפוס את הכוונה לפעולה שהוא צריך לבצע. שימוש במילים לא מדויקות עלול לגרום למשתמש להבין לא נכון את הכוונה ולהשפיע על החוויה שלו לרעה.
דוגמא טובה לשימוש לקוחה מAir bnb שמשתמשים במילה Reserve במקום Book מאחר וזה משקף את מדיניות התשלום שלהם בה הגבייה נעשית לאחר הצ’ק אין.
3. פוקוס
מאחר וכפתורים אלו מדריכים את המשתמש בתהליך ההמרה, יותר מדי “שלטים” יכולים לבלבל את המשתמש.
חשוב להגביל את מספר הכפתורים בממשק יחיד על מנת למנוע עומס קוגנטיבי, ככל שלמשתמש יהיו מספר מוגבל של בחירות כך יהיה לו קל יותר לבצע החלטה, ואחוז ההמרה יגדל. זו הסיבה שרשתות מזון מהיר הן בעלות תפריט מוגבל.
ניתן לראות שרוב דפי הנחיתה של מוצרים מבקשים מהמשתמש לבצע פעולה אחת: להירשם, לעקוב וכו’. כאנשי UX עלינו לברר עם בעלי העניין מה המטרה העיקרית של המוצר לפני שמחליטים על הקופי של הכפתור.
4. שימוש בצבעים מנוגדים
צבע הכפתור תלוי במספר גורמים: הרקע, צבעי המותג או אפילו טבע הפעולה בכפתור.
חשוב לבחור צבע כפתור שיהיה מספיק קונטרסטי עם הרקע על מנת שהוא יבלוט בין שאר האלמנטים ויתפוס את תשומת הלב של המשתמש.
5. מיקום חכם של הכפתור
בחירת מיקום הכפתור יכולה להשפיע רבות על תשומת הלב של המשתמש. ישנן שתי דרכים עיקריות לבחור את מיקום הכפתור:
האחת- הבנת המודל המנטלי של המשתמש
השניה- מסע המשתמש.
מודל מנטלי נקבע ע”י שימוש תדיר במערכת והבנה של איך היא עובדת.
כולנו יודעים שכפתור הרשמה נמצא בראש הדף בפינה הימנית גם אם לא ראינו את המערכת. ע”י הבנה איך המשתמשים שלנו משתמשים במערכת, נוכל מקם את הכפתור במקום הנכון. בנוסף הבנת מסע המשתמש יכול לעזור לנו לצפות לאן הוא יסתכל, מיקום הכפתור במקום הזה יכוון את המשתמש לפעולה.
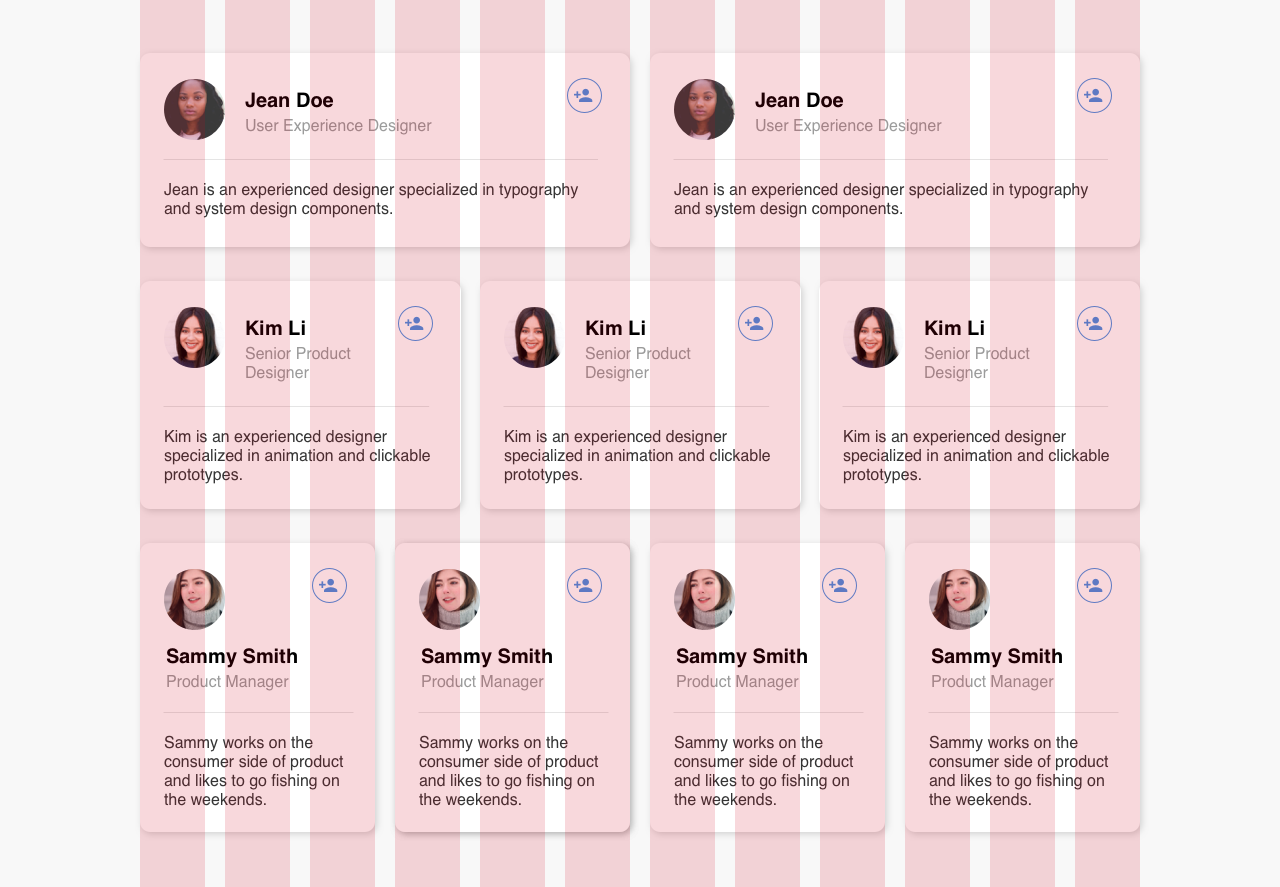
6. היררכיה
רוב כפתורי הפעולה מגיעים בזוגות: הירשם והתחבר, אשר ובטל. חשוב להחליט מי הוא כפתור הפעולה הראשי וליצור היררכיה ויזואלית שתייצר פוקוס. ניתן לעצב את הכפתור הראשי בצבע בולט יותר מהמשני או מימין, וכפתור משני יכול להיות כפתור חלול או טקסטואלי.
היררכיה ויזואלית ברורה תכוון את המשתמש לפעולה האידיאלית.
7. בדיקות
הדרך טובה ביותר לעצב כפתור פעולה אפקטיבי היא לבצע בדיקות A/B כדי למצוא מה עבד למשתמשים שלנו.
סבבי הבדיקות יכולים לעזור לנו להסיק מסקנות ולדייק את הכפתור, בבדיקות המשתמשים כבר יעידו על הכפתור שעובד להם.