אז מה הן בעצם מיקרו אינטראקציות?
מיקרו אינטראקציות הן אנימציות קטנות וקצרות שקורות כאשר המשתמשים מסיימים לבצע משימה מסוימת, מטרתן לייצר רגעים של מעורבות ולתת פן אנושי יותר לממשק (דילייט).
למיקרו אינטראקציות יש ארבעה מרכיבים עיקריים:
טריגר – הטריגר מתחיל את מיקרו האינטראקציה, הוא יכול להיות מופעל ע”י המשתמשים או ע”י המערכת (כאשר המערכת מזהה תנאים להפעלת האנימציה).
חוק – ההגדרה למה שקורה אחרי שהאנימציה הופעלה
פידבק – נותן למשתמשים להבין מה קרה, כל דבר שהמשתמש רואה, שומע, מרגיש בזמן האנימציה.
לופ – כיצד משתנה האנימציה כשמשתנה החוק והתנאים שמפעילים אותה.
מדוע מיקרו אינטראקציות חשובות?
מיקרו אינטראקציות עושות את ההבדל בין אתר/מוצר מובן ומהנה לבין כזה שהוא לא. הן מוכיחות שנעשתה חשיבה עמוקה על המוצר ועל המשתמש עד לפרטים הקטנים ביותר.
מיקרו-אינטראקציות עוזרות ב:
• ניווט באתר
• מקלות על האינטראקציה בין המשתמשים למוצר
• נותנות מידע על אלמנטים בממשק והאם הם לחיצים או לא
• מכוונות את תשומת לב המשתמשים
• הופכות את הממשק ליותר אנושי
מתי להשתמש במיקרו אינטראקציות
דוגמאות לשימוש נכון במיקרו אינטראקציות
• Swipe- אנימציות מהסוג הזה מפחיתות לחיצות והופכות את החוויה להרבה יותר חלקה ואינטראקטיבית. הן עוזרת למשתמשים לעבור בין טאבים על מנת לקבל עוד מידע. מדובר בהתנהגות מאוד מוכרת ומקובלת כך שניתן לבצע אותה באופן כמעט אוטומטי ולהבין מה יהיה הפידבק.
• Data Input -כולנו מכירים את התסכול של להכניס לקבוע (למחוק) סיסמא שעשויה להיות לא נכונה בשדה
.אמנם אנימציה של חוזק הסיסמא היא מוכרת וידועה אך אנימציה שמעדכנת את חוזק הסיסמא תוך כדי ההקלדה, נותנת פידבק חזק יותר למשתמשים.
• טוטוריאליים –שימוש במיקרו אינטראקציות בטוטוריאליים הופך אותם ליותר אינטראקטיביים, ועוזר לכוון טוב יותר את המשתמשים לעבודה נכונה עם המוצר ע”י הפשטת התהליך והדגמתו.
• הנעה לפעולה- מיקרו אינטראקציות דוחפות קלות את המשתמשים לאינטראקציה עם הממשק. הן מספקות תחושת הישג, ומחזקות את האמפטיה של הממשק ביחס להתנהגות המשתמש.
• כפתורים מאונמצים-כפתורים מאונמצים מכוונים את דרכם של המשתמשים במוצר, והן דרך טובה למקד את תשומת ליבם של המשתמשים למידע. חוויות קטנות כמו מעברים בין מסכים או הדגשה של פיצ’רים מסוימים יכולים לעשות הבדל ענק בחוויה הכללית.
כיצד לעצב מיקרו אינטראקציות
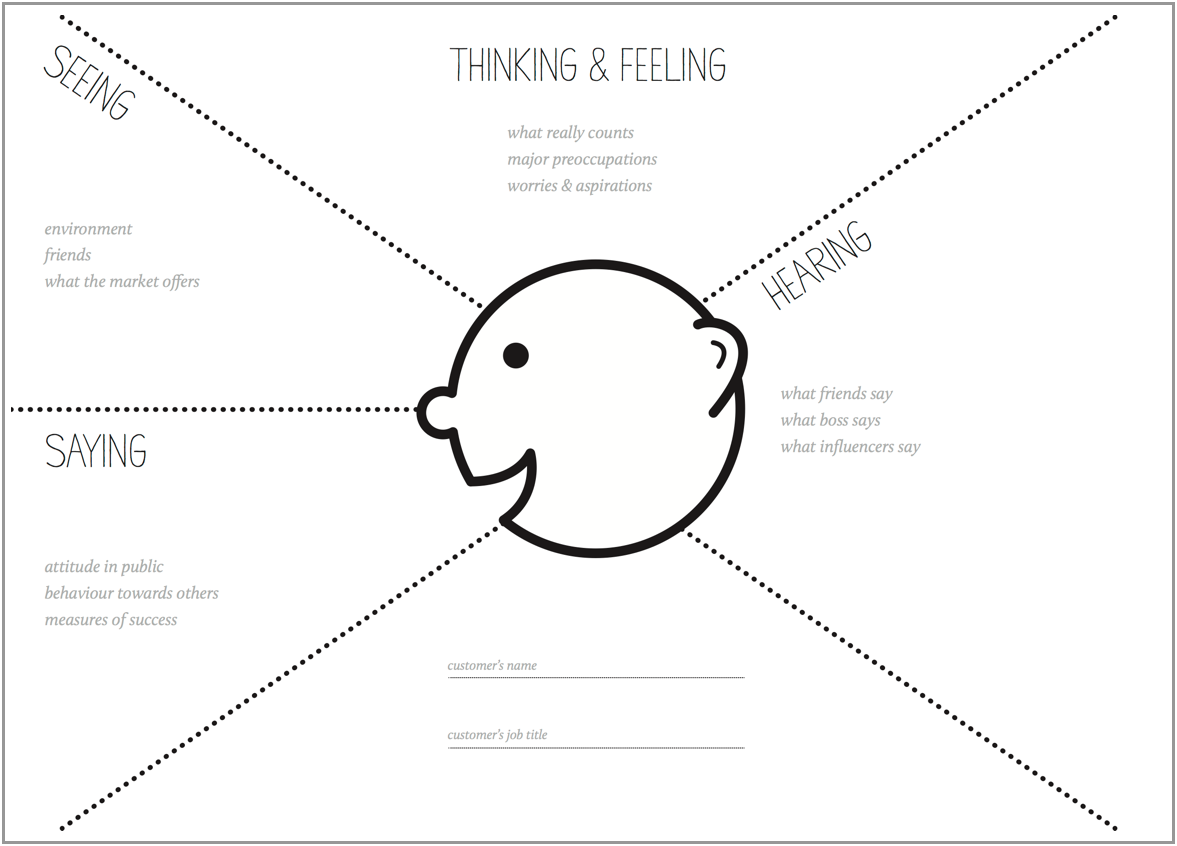
• שימו את עצמכם בנעלי המשתמשים- השתמשו בכל הכלים שלכם כדי לעזור למשתמשים להבין את המוצר.
• צרו אנימציות פונקציונליות- אנימציות שהן לא רק יפות אלא גם מגבירות את החוויה במוצר.
• תהנו- ההנאה שלכם תעזור לייצר מוצר כיפי יותר, מה שיגרום למשתמשים להפוך למשתמשים חוזרים.
• אל תעצבנו את המשתמשים- יותר מדי אנימציות יכולות להשיג את האפקט ההפוך ממה שאנחנו רוצים ולעצבן את המשתמשים.
• שימוש בשפה אנושית- השתמשו בשפה אנושית ולא טכנית. קופי אירוני או משעשע יכול לגרום למשתמשים לשכוח כמה זה מתסכל להגיע לדף ריק.